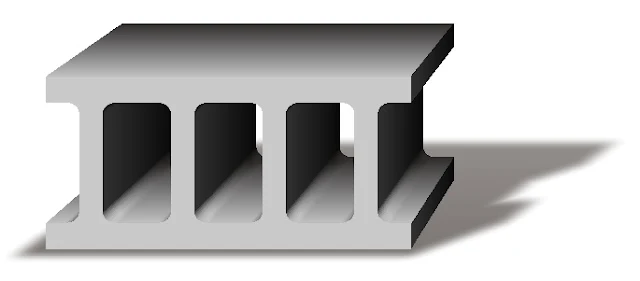
コンクリートブロックのイラストを素早く描く方法
 コンクリートブロックは、ホームセンターなどで容易に入手できる「建築資材」。
コンクリートブロックは、ホームセンターなどで容易に入手できる「建築資材」。今では、ほとんどの家庭に最低でも1~2個は備わっているという代物である。
勝手口の敷石の代わりにコンクリートブロックが置かれていたり。
花壇や家庭菜園の縁石、エアコンの室外機の土台など需要は様々。
そのコンクリートブロックのイラストを「CorelDRAW」で描いてみた。
決め手のツールは、やはりオブジェクトの立体表現に欠かせない「押し出しツール」である。
「CorelDRAW」の「押し出しツール」で、コンクリートブロックのイラストを素早く描くことができた。
「押し出し」の元となるオブジェクトを作る
 |
| 長方形を作り、グレー色で塗りつぶす。 |
「オブジェクトのプロパティ」でグレー色に塗りつぶし、輪郭は消去しておく。
 |
| 「空洞」の長方形を作る。 |
長方形を選択すると表示されるプロパティバーの「丸型の角」ボタンをクリック。
右側の「角の半径」数値入力ボックスに適当な数値を入力。
鍵アイコンが閉じている状態だと、一ヶ所に入力した数値が4隅に均等に反映される。
「空洞」の四角形の中心をグレーの長方形の左端に、上図のように吸着させておくと、あとあと仕事がやりやすい。
 |
| 「空洞」を横並びにコピーする。 |
または、ドッキングウィンドウ右側のメニューの下にある「素早くカスタマイズ(丸十マーク)」をクリックして表示されるメニューのなかの「位置」にチェックを入れる。
「位置」の設定画面で上図のように設定して「適用」をクリックする。
「空洞」の数が5個に増えた。
上図で見ると、「空洞」と「空洞」との間の「壁」が薄すぎるようだ。
なので「空洞」の幅を少し狭くする。
 |
| 整列。 |
次に、「中心の左右均等配置」ボタンをクリック。
 |
| 「空洞」の四角形を「ウェルド」で合体。 |
「空洞」を合体させる。
 |
| 中央揃え。 |
全体に縦長過ぎるので、オブジェクトの高さを「選択ツール」で縮めて調節。
 |
| 切り抜き。 |
 |
| コンクリートブロックの前面立面図。 |
「押し出し」
 |
| 下へ押し出す。 |
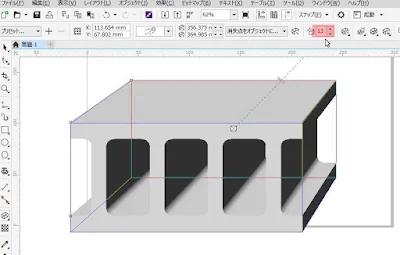
「押し出しツール」でオブジェクトの中央下を、上図のようにドラッグする。
「押し出しツール」がアクティブなときに、プロパティバーの「押し出し」の属性ボタンが表示される。
下図のように、「押し出しの種類」を平行の押し出しタイプにし、「押し出しの色」ボタンをクリック。
 |
| 「押し出し」の色。 |
 |
| 「影の使用」をクリック。 |
上図のように設定する。
 |
| 「押し出し」のプリセット。 |
 |
| コンクリートブロックらしくなってきた。 |
 |
| 奥行きを調整する。 |
 |
| 照明効果。 |
上図のように設定して、光の当たっている部分と影を調整する。
設定画面の1~3の番号は、3個まで設定可能な光源の位置を示している。
光源の位置はドラッグすれば移動できる。
球体の図上で番号をクリックすると、その光源がアクティブになって、下の「強度」スライダーでの調節が可能になる。
ドロップシャドウ
 |
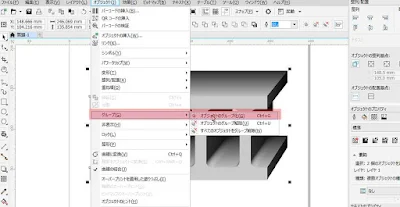
| 「押し出しグループの分割」。 |
ドロップシャドウは、イラストとしてのオブジェクトの存在感を強調する上で重要である。
「ドロップシャドウ」を実行するために、オブジェクトを選択状態にして、メニューバーの「オブジェクト」の「押し出しグループの分割」をクリック。
「押し出し」効果のかかったオブジェクトのグループを「分割」しなければ、「ドロップシャドウ」や他の効果をかけることはできない。
 |
| グループ化。 |
 |
| 「ドロップシャドウ」。 |
上図のように、オブジェクトの中央下をクリックしてドラッグ。
 |
| プリセット。 |
 |
| 「遠近(右上)」。 |
 |
| 属性を調整。 |
コンクリートブロックのイラスト完成
いかがでしょうか?出来の上手い下手は別にして、影の部分を濃くして濃淡の減り張りをつけた方がイラストとして面白いですね。
■興味をお持ちの方は下記リンク先へどうぞ