CorelDRAW X8でステンレスヘアライン調のテクスチャを制作
CorelDRAWには、オブジェクトをテクスチャで塗りつぶすための、「ベクトルパターン塗りつぶし」や「ビットマップパターン塗りつぶし」という機能が完備されている。
それらは、「オブジェクトのプロパティ」ドッキングウィンドウの「塗りつぶし」コーナーに用意されているが、必ずしも気に入るテクスチャやパターンがあるとは限らない。
「ビットマップパターン塗りつぶし」でステンレスヘアライン調のテクスチャを探したが、適当なものが見つからなかった。
> そこで、CorelDRAWで試行錯誤しながら自作してみた。
この記事は、ステンレスヘアライン調テクスチャ製作にあたっての「私の方法」について書いたものである。
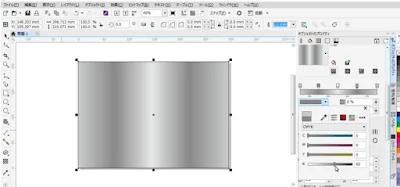
長方形ツールで、任意の大きさの長方形を描く。
上図の場合は、A4サイズいっぱいぐらいの長方形を描いている。
「オブジェクトのプロパティ」ドッキングウィンドウの「グラデーション塗りつぶし」ボタンをクリックして、長方形をグレーのグラデーションで塗りつぶす。
グラデーションの種類は、デフォルトで「線形グラデーション塗りつぶし」になっているので、そのまま。
「カラーバンド」をダブルクリックして、「ノード」を上図のように追加する。
ちなみに、「ノード」を削除する場合は、削除したい「ノード」をダブルクリックする。
それぞれの「ノード」の色は、「ノード」の下の小さな三角印をクリックして、それぞれの「ノードカラー」ピッカーを開き、指定する。
「ノードカラー」ピッカーは、「カラーバンド」のすぐ左下にある横長のピッカーである。
「ノードカラー」ピッカーをクリックすると、色指定用のウィンドウが開く。
ここでは「ノード」の色を、左から「K:30」「K:60」「K:15」「K:60」「K:30」とした。
長方形にいろいろなビットマップ効果を適用するために、オブジェクトをビットマップに変換する。
まず、長方形が選択状態であることを確認する。
次に、上のメニューバーの「ビットマップ」をクリックして表示されるメニューの一番上の「ビットマップに変換」をクリック。
すると上図のように「ビットマップ変換」ウィンドウが現れる。
解像度を確認して、「OK」をクリック。
上図では、解像度をデフォルトの150dpiに設定。
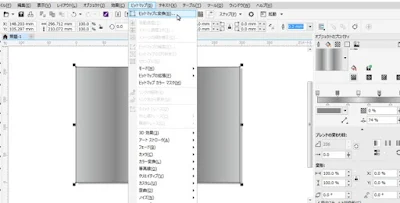
上のメニューバーから「ビットマップ」をクリック、「歪曲」にマウスオンして表示されるフライアウトメニューから、一番下の「風」をクリックする。
上図のように、「風」の編集ウィンドウが現れる。
角度が水平(0°)であることを確認する。
「強度」と「透明度」を最大(100)にして「OK]をクリック。
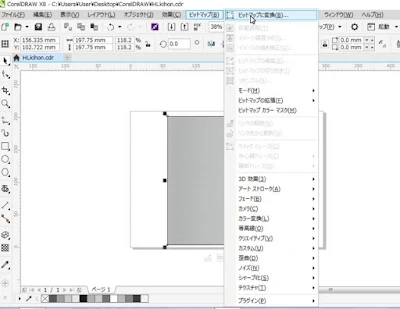
「風」効果をかけたオブジェクトに、さらに「フェード」をかける。
オブジェクトは、選択状態のまま。
メニューバーの「ビットマップ」をクリック。
表示されたメニューのなかから「フェード」にマウスオンしてフライアウトメニューの「モーションフェード」をクリックする。
上図のように「モーションフェード」編集ウィンドウが現れたら、角度が水平であることを確認する。
プレビューを見ながら「距離」に適度の値を設定し「OK」をクリック。
上図では、「距離」を806ピクセルに設定してある。
「パワークリップ」とは、あるオブジェクト(コンテンツオブジェクト)を他のオブジェクト(コンテナオブジェクト)で切り取ること。
先の回で「モーションフェード」をかけたオブジェクト(コンテンツオブジェクト)の上に、「長方形ツール」で四角形(コンテナオブジェクト)を作る。
四角形を「コンテンツオブジェクト」の中央付近に配置する。
上図では、「長方形ツール」で正方形を作ってある。
正方形を作るには、キーボードの「Ctrl」を押しながら「長方形ツールを」ドラッグすればよい。
まず、「選択ツール」で「コンテンツオブジェクト(モーションフェードをかけたオブジェクト)」を選択。
メニューバーの「オブジェクト」をクリックし、「パワークリップ」にマウスオンして表示されるフライアウトメニューの「フレーム内に配置」をクリックする。
すると「コンテンツオブジェクト」の選択が解除され、ポインターが黒い矢印に変わる。
その黒い矢印で、「コンテナオブジェクト」である正方形の任意の場所をクリックする。
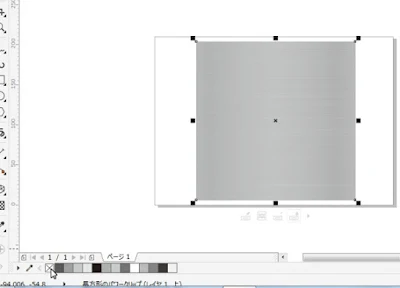
上図のように、「コンテナオブジェクト」の正方形で「コンテンツオブジェクト」が切り抜かれる。
「パワークリップ」が施された直後は、「コンテナオブジェクト」が選択状態になっている。
「オブジェクト」が選択状態のまま、メニューバーの「ビットマップ」をクリックし、「ビットマップに変換」をクリックする。
解像度(150dpi)を確認して「OK」をクリック。
これで、またビットマップ効果がかけられる状態になる。
現状でのテクスチャの仕上がりは、ちょっと青みがかっている。
完全にモノクロカラーで作業を進めてきたのだが、ビットマップ効果を何度か施すうちに、微妙な色味がついてしまったのだろう。
ヘアライン仕上げのステンレス板の表面はモノクロトーンに近い。
ここで、さらにステンレスヘアライン調に近づけるために、「モード」を利用する。
メニューバーの「ビットマップ」をクリック。
「モード」にマウスオンして、フライアウトメニューの「2色トーン(8ビット)」をクリック。
「2色トーン」の編集ウィンドウで、「トーンカーブ」以外はデフォルトのまま使用。
編集ウィンドウ左下の「プレビュー」ボタンをクリックして確認しながら、「オブジェクト」のトーンを仕上げる。
私は、「トーンカーブ」を上図のような曲線にして、オブジェクトの表面を明るくした。
「トーンカーブ」は、微妙な操作を必要とする。
慣れていなければ、曲線が乱れて予期しない結果が生じてしまう。
「トーンカーブ」も、ベジェ曲線の扱い同様に、何度も試みて習熟するしかない。
「トーンカーブ」に失敗した場合は、編集ウィンドウ左下の「ヌル」ボタンをクリックすると、「トーンカーブ」がデフォルトの状態にもどる。
「プレビュー」で確認して、仕上がりが予想通りであれば、「OK」ボタンをクリックする。
ステンレスヘアライン板は、建築関係の図面などでは「SUSHL」と表記される。
SUSHLを使った看板は、硬質感と高級感があって、お硬い事業所の看板材として採用されることが多い。
このテクスチャも、そんなサインのレイアウト見本(プレゼン)に利用できるかもしれません。
それらは、「オブジェクトのプロパティ」ドッキングウィンドウの「塗りつぶし」コーナーに用意されているが、必ずしも気に入るテクスチャやパターンがあるとは限らない。
「ビットマップパターン塗りつぶし」でステンレスヘアライン調のテクスチャを探したが、適当なものが見つからなかった。
> そこで、CorelDRAWで試行錯誤しながら自作してみた。
この記事は、ステンレスヘアライン調テクスチャ製作にあたっての「私の方法」について書いたものである。
長方形をグラデーションで塗りつぶす
 |
| オブジェクトをグラデーションで塗りつぶす。 |
上図の場合は、A4サイズいっぱいぐらいの長方形を描いている。
「オブジェクトのプロパティ」ドッキングウィンドウの「グラデーション塗りつぶし」ボタンをクリックして、長方形をグレーのグラデーションで塗りつぶす。
グラデーションの種類は、デフォルトで「線形グラデーション塗りつぶし」になっているので、そのまま。
「カラーバンド」をダブルクリックして、「ノード」を上図のように追加する。
ちなみに、「ノード」を削除する場合は、削除したい「ノード」をダブルクリックする。
それぞれの「ノード」の色は、「ノード」の下の小さな三角印をクリックして、それぞれの「ノードカラー」ピッカーを開き、指定する。
「ノードカラー」ピッカーは、「カラーバンド」のすぐ左下にある横長のピッカーである。
「ノードカラー」ピッカーをクリックすると、色指定用のウィンドウが開く。
ここでは「ノード」の色を、左から「K:30」「K:60」「K:15」「K:60」「K:30」とした。
長方形をビットマップに変換する
 |
| ビットマップに変換。 |
まず、長方形が選択状態であることを確認する。
次に、上のメニューバーの「ビットマップ」をクリックして表示されるメニューの一番上の「ビットマップに変換」をクリック。
 |
| 「ビットマップ変換」ウィンドウ。 |
解像度を確認して、「OK」をクリック。
上図では、解像度をデフォルトの150dpiに設定。
ビットマップ効果「風」を適用
 |
| ビットマップ効果「風」。 |
 |
| 「風」の編集画面。 |
角度が水平(0°)であることを確認する。
「強度」と「透明度」を最大(100)にして「OK]をクリック。
モーションフェード
 |
| フェードをかける。 |
オブジェクトは、選択状態のまま。
メニューバーの「ビットマップ」をクリック。
表示されたメニューのなかから「フェード」にマウスオンしてフライアウトメニューの「モーションフェード」をクリックする。
 |
| 「モーションフェード」編集画面。 |
プレビューを見ながら「距離」に適度の値を設定し「OK」をクリック。
上図では、「距離」を806ピクセルに設定してある。
 |
| 「モーションフェード」効果が施された。 |
「モーションフェード」効果をかけると、上図のように仕上がる。
パワークリップ
 |
| 「長方形ツール」で四角形を作る。 |
先の回で「モーションフェード」をかけたオブジェクト(コンテンツオブジェクト)の上に、「長方形ツール」で四角形(コンテナオブジェクト)を作る。
四角形を「コンテンツオブジェクト」の中央付近に配置する。
上図では、「長方形ツール」で正方形を作ってある。
正方形を作るには、キーボードの「Ctrl」を押しながら「長方形ツールを」ドラッグすればよい。
 |
| 「フレーム内に配置」をクリック。 |
メニューバーの「オブジェクト」をクリックし、「パワークリップ」にマウスオンして表示されるフライアウトメニューの「フレーム内に配置」をクリックする。
すると「コンテンツオブジェクト」の選択が解除され、ポインターが黒い矢印に変わる。
その黒い矢印で、「コンテナオブジェクト」である正方形の任意の場所をクリックする。
 |
| 「パワークリップ」が完成。 |
「パワークリップ」が施された直後は、「コンテナオブジェクト」が選択状態になっている。
「オブジェクト」が選択状態のまま、メニューバーの「ビットマップ」をクリックし、「ビットマップに変換」をクリックする。
解像度(150dpi)を確認して「OK」をクリック。
これで、またビットマップ効果がかけられる状態になる。
 |
| 「ビットマップに変換」をクリック。 |
2色トーン(8ビット)
 |
| 「2色トーン(8ビット)」をクリック。 |
完全にモノクロカラーで作業を進めてきたのだが、ビットマップ効果を何度か施すうちに、微妙な色味がついてしまったのだろう。
ヘアライン仕上げのステンレス板の表面はモノクロトーンに近い。
ここで、さらにステンレスヘアライン調に近づけるために、「モード」を利用する。
メニューバーの「ビットマップ」をクリック。
「モード」にマウスオンして、フライアウトメニューの「2色トーン(8ビット)」をクリック。
 |
| 「2色トーン」編集ウィンドウ。 |
編集ウィンドウ左下の「プレビュー」ボタンをクリックして確認しながら、「オブジェクト」のトーンを仕上げる。
 |
| 「トーンカーブ」を操作。 |
「トーンカーブ」は、微妙な操作を必要とする。
慣れていなければ、曲線が乱れて予期しない結果が生じてしまう。
「トーンカーブ」も、ベジェ曲線の扱い同様に、何度も試みて習熟するしかない。
「トーンカーブ」に失敗した場合は、編集ウィンドウ左下の「ヌル」ボタンをクリックすると、「トーンカーブ」がデフォルトの状態にもどる。
「プレビュー」で確認して、仕上がりが予想通りであれば、「OK」ボタンをクリックする。
SUSHLテクスチャ完成
ステンレスヘアライン板は、建築関係の図面などでは「SUSHL」と表記される。
SUSHLを使った看板は、硬質感と高級感があって、お硬い事業所の看板材として採用されることが多い。
このテクスチャも、そんなサインのレイアウト見本(プレゼン)に利用できるかもしれません。
■興味をお持ちの方は下記リンク先へどうぞ





