CorelDRAW2018で「扇子」のイラストを描く方法
 |
| 【扇子のイラスト。】 |
CorelDRAW2018で、扇子(せんす)のイラストを描いてみた。
この記事には、お粗末ながらイラストの描き方を記してある。
私家版「扇子の描き方チュートリアル」のようなもの。
何分私家版故、至らない点はご容赦を。
たとえば。
ここに書いた私の手順よりも、もっと効率の良い描き方があるかもしれない。
もっと的確なツールの使い方が、あるかもしれない。
そういうCorelDRAWの方法の、私なりの試行錯誤の記事ということでご理解を。
ガイドのレイヤを使う
 |
| 【オブジェクトマネージャー。】 |
上図のように、「ドッキングウィンドウ」の「オブジェクトマネージャー」を開く。
「ガイドレイヤ」をクリックして選択状態にする。
扇子のイラストを描くためのガイドを作る
 |
| 【ガイドを作る。】 |
扇子を描くためのガイドを作る。
このガイドで扇面(せんめん)と仲骨の位置が分かり、扇面の山と谷の位置が分かる。
上図のように、「ツールボックス」の「楕円形ツール」で正円の二重丸を描いて、扇面のエリアを決める。
「Ctrl」キーを押しながら「楕円形ツール」をドラッグさせると正円になる。
「Ctrl」+「Shift」キーを押しながら「楕円形ツール」をドラッグさせると、マウスポインタを置いた場所が正円の中心になる。
「Ctrl」キーを押しながら「楕円形ツール」をドラッグさせると正円になる。
「Ctrl」+「Shift」キーを押しながら「楕円形ツール」をドラッグさせると、マウスポインタを置いた場所が正円の中心になる。
次に「2ポイント線ツール」で、二重丸の直径よりも少し長い垂直線を一本描く。
二重丸と垂直線を、「選択ツール」で選択して、キーボードの「P」キーを押す。
すると選択されているオブジェクトが、描画ページの中心に配置される。
「P」キーのこの機能(中心配置)が有効なのは、テキストが英文表記の場合のみなのでご注意を。
垂直線だけを選択して、「ドッキングウィンドウ」の「変形」>「回転」で垂直線をコピー回転させる。
回転の角度は3.75度、コピー数は47、その他は上図右側通りの設定で、「適用」ボタンをクリック。
この放射線状の直線が、扇面の山と谷のガイドである。
ガイドが完成したら、すべてのスナップ機能が有効であるか確認しておく。
「オブジェクトマネージャー」で「ガイドレイヤ」をロックして、「レイヤ1」を選択状態にする。
「ツールボックス」の「ペンツール」で、上図のようにガイドにスナップさせながら扇面の部品を作る。
次は「ドッキングウィンドウ」>「オブジェクトのプロパティ」>「塗りつぶし」。
扇面の部品を選択して、山を境目に谷に向かって折り込まれている扇面の片方を影の色(濃いグレー)で塗りつぶす。
扇面の部品を選択して、山を境目に谷に向かって折り込まれている扇面の片方を影の色(濃いグレー)で塗りつぶす。
もう片方を、薄いグレーで塗りつぶす。
オブジェクトの「輪郭」は「なし」に。
このふたつのオブジェクトを選択して、「Ctri」+「G]キーを押してグループ化する。
回転の角度は、先ほどのガイド直線の2倍の7.5度。
コピー数は、20。
設定を確認して、「適用」ボタンをクリックする。
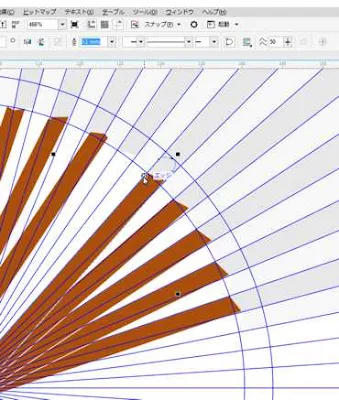
扇面の部品をガイドにあわせて各定位置にスナップさせる
「ノード」にスナップさせると、作業が正確にできる。
長方形の幅は、扇面の下の弧の、谷から山へかけての幅よりもちょっと少なめが良いと思うが、そこは描く方々のお好みで。
オブジェクトを「選択ツール」でダブルクリックすると、オブジェクトが回転仕様になる。
このとき長方形の中心に回転軸が表示されるが、この回転軸を「選択ツール」で長方形の右上の「ノード」(ガイド線と交差)までドラッグする。
 |
| 【ガイドに合わせる。】 |
長方形の右下の「ノード」を「選択ツール」でドラッグしながら、上図のように仲骨のガイド線エッジ(右から2番めの山)にスナップさせる。
 |
| 【角を丸くする。】 |
長方形を選択状態のまま「プロパティバー」の「丸型の角」アイコンをクリック。
「鍵」アイコンが閉じていることを確認する。
そして、上図のように長方形の角が丸くなるまで、数値入力ボックスの上向き三角矢印をクリックし続ける。
 |
| 【着色。】 |
仲骨の部品を選択状態のまま「ドッキングウィンドウ」>「オブジェクトのプロパティ」で「輪郭」の幅を0.1ミリに、「輪郭の色を」を白にする。
「塗りつぶし」でオブジェクト本体の色を、上図のように指定する。
部品の右端の「ノード」全部を「ツールボックス」の「整形ツール」で囲い込み選択する。
選択した「ノード」を「整形ツール」で上図のように右斜め上にドラッグする。
ドラッグは、ガイドに合わせて正確に行なう。
これで、仲骨の大きさと配置が完成である。
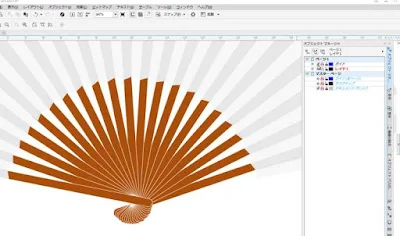
上図は、仲骨がコピー回転したもの。
仲骨の尻をきれいに揃えなければ整った扇子のイラストにならないので、仲骨の頭を揃える正円のガイドを上図のように「ガイドレイヤ」に作る。
「メニューバー」>「表示」>「ワイヤーフレーム」に描画ページの表示を切り替えると位置関係が分かりやすい。
左側の仲骨が、重なりの最も下でなければならない。
元の仲骨を左端にセットして、そこから右側にコピー回転させれば良かったのだ。
と嘆いても、もう遅い。
イラストを描く作業にはミスがつきもの。
そのミスを、効率よく修正すれば良い。
と嘆いても、もう遅い。
イラストを描く作業にはミスがつきもの。
そのミスを、効率よく修正すれば良い。
このコマンドには「Shift」+「PageDown」というショートカットキーが用意されている。
まず左端の仲骨を「選択ツール」で選択し、「Shift」+「PageDown」キーを押す。
次に「Shift」キーを押したまま、右隣の仲骨を選択し、「Shift」+「PageDown」キーを押す。
この作業のくり返しである。
「Shift」キーを押したまま作業を続けることによって、複数の仲骨を選択状態のまま順序正しく最背面へ送ることができる。
現状右端の仲骨を一本コピー回転して、右の親骨にする。
右の親骨は扇面の右端からはみ出た形で付いている。
これで扇骨関係は完成である。
ここまで描いたら、「ガイドレイヤ」の「目アイコン」をクリックして、ガイドを隠す。
ここまで描いたら、「ガイドレイヤ」の「目アイコン」をクリックして、ガイドを隠す。
「楕円形ツール」で適度な大きさの正円を描く。
正円を「オブジェクトのプロパティ」>「塗りつぶし」で赤色に塗りつぶす。
次に「変形」>「配置」で日の丸の真上に日の丸をひとつコピーする。
コピーした日の丸の赤色に黒を少々混ぜて影赤にする。
この影赤が、扇面の濃いグレーの部分に対応する。
「ツールボックス」の「ペンツール」で扇面の明るい部分にスナップさせながら上図のように四角形を作る。
影赤の正円と四角形の両方を選択すると、「プロパティバー」に「整形」のアイコンが表示される。
「背面オブジェクトを前面オブジェクトで切り取る」アイコンをクリックする。
すると上の影赤が切り取られて、下の明るい赤色が現れる。
この作業をくり返す。
すると、日の丸と扇面の影が対応して、日の丸と扇面の一体感を表現することができる。
最後に、親骨の適当な位置に要を描いて、扇子のイラストの完成である。
正円を「オブジェクトのプロパティ」>「塗りつぶし」で赤色に塗りつぶす。
次に「変形」>「配置」で日の丸の真上に日の丸をひとつコピーする。
コピーした日の丸の赤色に黒を少々混ぜて影赤にする。
この影赤が、扇面の濃いグレーの部分に対応する。
日の丸に影を付ける
 |
| 【日の丸にも陰影。】 |
「ツールボックス」の「ペンツール」で扇面の明るい部分にスナップさせながら上図のように四角形を作る。
影赤の正円と四角形の両方を選択すると、「プロパティバー」に「整形」のアイコンが表示される。
「背面オブジェクトを前面オブジェクトで切り取る」アイコンをクリックする。
すると上の影赤が切り取られて、下の明るい赤色が現れる。
この作業をくり返す。
すると、日の丸と扇面の影が対応して、日の丸と扇面の一体感を表現することができる。
最後に、親骨の適当な位置に要を描いて、扇子のイラストの完成である。
日の丸入り扇子のイラストが完成
 |
| 【要を付けて完成。】 |