「CorelDRAW X8」で祭提灯のイラストを描いてみた
 |
| 【祭提灯のイラスト。】 |
夏祭りが盛んに行われているこの時期。
日本の祭には、祭提灯が欠かせない。
祭の雰囲気を盛り上げる祭提灯は、祭のシンボル。
祭のイベントサイン。
その祭提灯の簡単なイラストを「CorelDRAW X8」の「レンズ」>「魚眼」効果を使って描いてみた。
紅白提灯を描く下準備
 |
| 「位置」で複数コピー。 |
まずは紅白提灯を描いてみよう。
一般的に、紅白提灯には「祭」の文字は入らない。
というか、私は「祭」の文字の入った紅白提灯を見たことがない。
「祭」の文字が入っていなくても、紅白が醸し出している雰囲気が、祭気分を盛り上げる。
ツールボックスの「長方形ツール」で縦長の長方形を一個作る。
長方形を選択状態のまま、メニューバーの「オブジェクト」>「変形」>「位置」をクリックし、「位置」ドッキングウィンドウを開く。
X方向の数値入力ボックスには、長方形が選択状態ならば、長方形の幅サイズが自動的に入るようになっている。
「0」のままなら、「位置」ボタンのどれかをクリックしてから、「中央右」ボタンをクリックすると幅サイズが自動入力される。
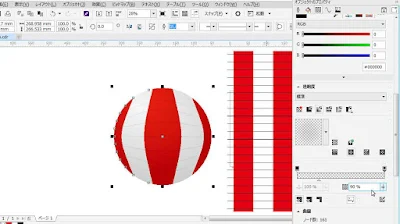
上図のように「コピー数」を指定し、「適用」をクリック。
幅サイズでのコピーなので、ピッタリ接した形でコピーされる。
 |
| 長方形を赤白に色分けする。 |
5個接して並んだ長方形を、「選択ツール」で選択しながら、赤白赤白赤の順で色分けする。
長方形全部を選択して[Ctrl]+[G]で「グループ化」し、もう少し縦長にする。
 |
| 提灯の「ひご」を描く。 |
提灯の膨らんだ形を維持している「ひご」を「ペンツール」で一本描く。
「ひご」線の輪郭を黒で塗りつぶし線幅を適当に指定してから、「オブジェクト」>「輪郭をオブジェクトに変換」をクリック。
それを「位置」ドッキングウィンドウで上図のようにコピーして配置する。
「ひご」全部を選択してメニューバーの「ウェルド」をクリックし合体させる。
「ひご」と「赤白」グループを、上下左右中央揃えにしておく。
「レンズ」>「魚眼」効果
 |
| 「レンズ」の「魚眼」効果。 |
「楕円形ツール」で提灯の形の元になる正円をひとつ作る。
その円を「赤白」の中央に置き、メニューバーの「効果」>「レンズ」をクリックし、「レンズ」ドッキングウィンドウを開く。
「レンズ」メニューから「魚眼」を選択。
上図のように、モニター表示を確認しながら「比率」を指定し、「凍結」にチェックを入れ、「適用」をクリック。
 |
| 「魚眼」効果をかけたオブジェクトを引き離す。 |
「凍結」にチェックを入れると、「魚眼」効果をかけた「レンズ」の中はオブジェクトに変換される。
オブジェクトとして一体になっている円を、「選択ツール」で選択し、上図のようにベースから独立させる。
これが「CorelDRAW」のすごいところ。
 |
| 「グループ解除」してから「赤縞」を「ウェルド」。 |
「魚眼」効果をかけると、「レンズ」で作られたオブジェクトは自動的に「グループ化」される。
オブジェクトを「選択ツール」で選択し、「オブジェクト」>「グループ」>「オブジェクトのグループ解除」をクリック。
「レンズ」のために作った円の枠は、消去しておく。
上図のように、提灯の「赤縞」を選択し、メニューバーの「ウェルド」ボタンをクリックして、「赤縞」をオブジェクトとして一体のものにする。
グラデーションをかけて立体表現
 |
| 「赤縞」にグラデーションをかける。 |
提灯の立体感を表現するために、「赤縞」オブジェクトに楕円形グラデーションをかける。
「赤縞」オブジェクトを選択し、「オブジェクトのプロパティ」ドッキングウィンドウで「楕円形グラデーション塗りつぶし」ボタンをクリック。
「楕円形グラデーション塗りつぶし」の色の設定をしたあと、ツールボックスの「インタラクティブ塗りつぶしツール」をクリックして、上図のように「楕円形グラデーション塗りつぶし」の角度や方向や範囲を設定する。
 |
| 「白縞」にグラデーションをかける。 |
「赤縞」同様「白縞」にも「楕円形グラデーション塗りつぶし」をかける。
「ひご」にもグラデーションをかけて立体感を強くする
 |
| 「ひご」にグラデーションをかけ、「透明度」を調整する。 |
「ひご」は提灯の内部にあるものなので、提灯の表面(火袋)から透けて見えているような工夫を施す。
「ひご」を選択し、黒色から透明色への「楕円形グラデーション塗りつぶし」をかける。
提灯正面の「ひご」は黒色が濃く見えるようにし、周辺になるに従って黒色が淡く見えるようにする。
さらに「ひご」全体の透明度を上げて、「ひご」が火袋の内側にあるように演出する。
これで提灯としての立体感が、さらに強まる。
赤い祭提灯
 |
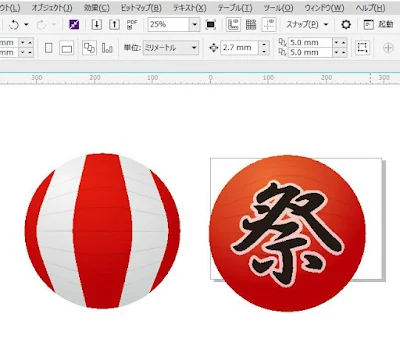
| 「赤白」を赤一色に。 |
紅白提灯の下準備に作ったものを赤提灯でも利用する。
白縞を消去し、背景を赤一色にしてから、紅白提灯と同じ大きさの正円を作り、赤ベタと「ひご」の上に置く。
 |
| 祭の文字。 |
「テキストツール」で「祭」と入力し、「曲線に変換」する。
「祭」を複製し、輪郭を適度な幅の白色で塗りつぶす。
「オブジェクト」>「輪郭をオブジェクトに変換」し、[ctrl]+[PgDn]を押して最初の「祭」の背面に置く。
「魚眼」効果をかけることを念頭に、「祭」のサイズを調整する。
上図のように、「祭」の文字と背景を上下左右中央揃えにし、「レンズ」で使う正円を[Shift]+[PgUp]を押して最前面に出す。
 |
| 「魚眼」効果をかける。 |
正円を選択して、上図のように「レンズ」>「魚眼」効果の設定を行い、適用をクリック。
 |
| ベースから独立させグラデーションをかける。 |
紅白提灯で行った作業同様にベースから独立させ、正円の赤ベタに「楕円形グラデーション塗りつぶし」をかける。
「ひご」にも同様の設定(プロパティ)を行う。
 |
| 提灯本体を完成。 |
最後に「祭」の文字の白フチに「透明度」をかけ、提灯に書かれた文字としての存在感を演出する。
上図で、提灯本体(火袋)が完成。
提灯の部品をつくる
 |
| 上下に輪っかをつける。 |
正円状の提灯を、より提灯らしく見せるために少し縦長にする。
次に「長方形ツール」で横長の長方形を作り、それにグラデーションをかけ、重化(じゅうけ)と呼ばれている輪っかを作る。
重化を上図のように、各提灯の上下につける。
黒い重化がついて、ぐっと提灯らしくなってきた。
 |
| 「つる」を作る。 |
次に、提灯を吊るすための部品である「つる」を作る。
上図のように大小の正円を作って、輪郭に適当な幅を指定し「オブジェクト」>「曲線に変換」をクリック。
ふたつの円を選択状態のまま「ウェルド」する。
 |
| 曲線を分離する。 |
ツールボックスの「整形ツール」をクリックし、「整形ツール」で曲線の上をクリックする。
すると曲線上に黒丸ができる。
そのときプロパティバーの「ノードの削除」ボタンがアクティブになれば、「ノードの削除」ボタンをクリックする。
すると、上図のように曲線が分離する。
 |
| 「つる」が出来上がる。 |
こうして「つる」を作り、それを各提灯にセットする。
部品が揃って、より提灯らしくなった。
下の図がイラストの完成図。
 |
| 提灯の完成。 |
■興味をお持ちの方は下記リンク先へどうぞ



