ナイフツールが大活躍、CorelDRAWで鎖(チェーン)のイラストを描く方法
 |
| 鎖のイラスト。 |
AdobeのIllustratorのテキストなどで、よく解説されている鎖の描き方。
その鎖のイラストを、「CorelDRAW X8」でも容易に描くことが出来た。
Illustratorとは、方法が違うところが面白い。
鎖のイラスト製作には、CorelDRAWの「ナイフツール」が大活躍。
一刀両断に切りまくって、見事な働きっぷりを見せてくれますよ。
「長方形ツール」の「丸型の角」
 |
| 「丸型の角」。 |
ツールボックスの「長方形ツール」をクリックし、描画ページでドラッグして、鎖の輪っかの原型になる四角形を描く。
「長方形ツール」のプロパティバーで、「丸型の角」ボタンをクリックする。
長方形の高さが32mmであるから、角の半径入力ボックスに16mmと入力。
デフォルトでは鍵アイコンが閉じられているので、一ヶ所に入力すると、自動的に全ての角が一緒の数値になる。
 |
| 輪郭の幅と色を指定する。 |
出来上がった輪っかの幅と色を「オブジェクトのプロパティ」ドッキングウィンドウで指定する。
ここでは輪郭の幅を8mmに、色を黄色に指定。
黄色いポリエチレン製のプラスチックチェーンという想定である。
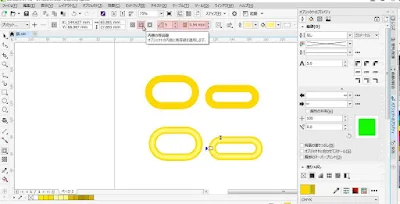
その輪っかを一個複製し、高さを低くする。
輪っかの幅と輪郭の幅は同じである。
これは輪っかが斜めに傾いているように見せるための演出。
このふたつの輪っかを上図のように一組複製しておく。
オブジェクトを「選択ツール」で選択して、[Ctrl]+[D]を押すと、簡単にオブジェクトの複製が出来る。
「等高線ツール」
 |
| 「輪郭をオブジェクトに変換」し「等高線」効果をかける。 |
一組の輪っかを「選択ツール」で選択し、メニューバーの「オブジェクト」>「輪郭をオブジェクトに変換」をクリック。
この輪っかの大きい方を選択し、ツールボックスの「等高線ツール」をクリックする。
デフォルトでは、「ドロップシャドウツール」のプルダウンボタンをクリックすると「等高線ツール」が表示される。
「等高線」効果をかけるのは、輪っかを立体的に表現するためである。
輪っかを選択状態のまま「等高線ツール」をクリックし、「等高線ツール」プロパティバーの「内側の等高線」ボタンをクリックする。
すると輪っかに、自動的に「等高線」効果が施される。
次に、「等高線ツール」プロパティバーの「ステップ数」と「等高線オフセット」数値入力ボックスに、絵(輪っか)の状態を見ながら適当な数値を入力して上図のように仕上げる。
 |
| 同じ「等高線」効果を、もうひとつの輪っかにかける。 |
小さい方の輪っかにも同じ「等高線」効果をかける。
「等高線ツール」プロパティバーの「ステップ数」と「等高線オフセット」の設定値は、前の作業の入力値が保たれている。
そこで、小さい方の輪っかを選択し「等高線ツール」をクリックし、プロパティバーの「内側の等高線」ボタンをクリックすると、上図のように前回の輪っかと同じ結果が得られる。
「外側の等高線」
 |
| 輪郭の幅と、色を指定。 |
複製しておいたもう一組の輪っかは、立体的に表現するための影用である。
黄色い輪っかの影であるから、黒っぽい黄色で塗りつぶし、輪郭の幅は2.5mmに指定。
この輪っかにも「等高線」効果をかけるのだが、今度は「外側の等高線」をかけるために輪郭を細く設定した。
 |
| 「外側の等高線」。 |
前の作業で輪っかに「内側の等高線」効果をかけたのと同様に、影の輪っかに上図のように「外側の等高線」効果をかける。
「整列/配置」
 |
| 本体上に影を配置。 |
影の輪っかを鎖の輪っか本体上に配置する。
「選択ツール」で影の輪っかと本体を選択し、「整列/配置」ドッキングウィンドウの「左右中央揃え」と「下揃え」ボタンをクリックして、上図のように重ねる。
これで、鎖の輪っからしい立体感が出てきたように思う。
同様に小さい輪っかにも影を配置する。
次に、影と本体を「選択ツール」で選択し、メニューバーの「オブジェクト」>「グループ」>「オブジェクトをグループ化」をクリックして、影と本体をグループ化しておく。
 |
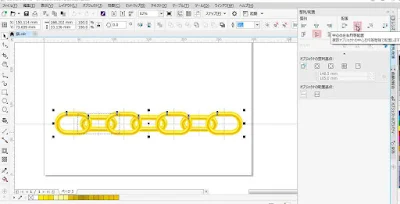
| 輪っかを鎖状に配列。 |
輪っかを複製して、「整列/配置」ドッキングウィンドウで上図のように配列する。
小さい輪っかを選択し、キーボードの[Shift]+[PgDn]を押して、上図のように最背面に配置。
「変形>位置」
 |
| 説明を追加 |
小さい輪っかを選択状態のまま、メニューバーの「ウィンドウ」>「ドッキングウィンドウ」>「変形」>「位置」をクリック。
「位置」ドッキングウィンドウで上図のように設定して、小さい輪っかを真上に複製する。
そのまま、キーボードの[Shift]+[PgUp]を押して、複製した小さい輪っかを最前面に配置する。
ここが今回の重要なポイント。
大きな輪っかの背面と前面に同一の小さな輪っかがピッタリ重なって置かれていなければいけない。
いよいよ「ナイフツール」の登場
 |
| スッパリ切断。 |
「ナイフツール」は、デフォルトではツールボックスの上から三番目にある「切り抜きツール」のプルダウンボタンをクリックすると表示される。
昔懐かし「肥後守(ひごのかみ)」みたいなナイフ形のアイコンが目印。
前面に配置した小さい輪っかを「選択ツール」で選択。
これは「グループ化」してあるので、「選択ツール」でクリックするだけで、輪っか全体が選択状態になる。
この小さい輪っかは、影の輪っかと一緒に「等高線」効果を施してあるので複数のオブジェクトが重なって出来ている。
これを一度に切断するためには、オブジェクトを前もって「グループ化」しておく必要がある。
さて、上図のように、輪っかの左側を開始点にして「ナイフツール」でクリック。
そのまま輪っかの右側まで水平にドラッグして、輪っかを過ぎた地点で、マウスボタンを離す。
これで複数のオブジェクトが全て切断されてしまうのだからCorelDRAWは面白い。
このままでは、オブジェクトは「グループ化」されたままなので、切断はされたが、切断箇所を切り離すことが出来ない状態である。
そこで「選択ツール」で今一度輪っかを選択し、メニューバーの「オブジェクト」>「グループ」>「すべてのオブジェクトのグループ解除」をクリック。
それから下図のように、切断した下半分を「選択ツール」で囲み選択する。
 |
| 切断した下半分を選択。 |
鎖状に連結
 |
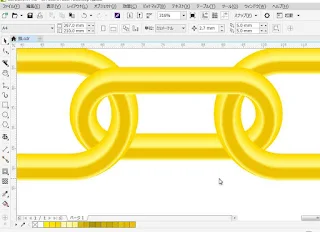
| 輪っかが鎖状に連結。 |
選択状態の輪っかの下半分を[Delete]キーを押して削除すると、あらあら不思議、輪っかが鎖状に連結されて見えるじゃないですか。
残りの2個にも、この作業を行う。
これで鎖のイラストの完成。
複製して繋げば、長い鎖も容易に作ることができる。
 |
| 鎖のイラストの出来上がり。 |
■興味をお持ちの方は下記リンク先へどうぞ




